[Vol.26]ホームページ制作のポイント-デザイン編
自社が気に入るデザインイメージをデザイナーに伝えるのは、本当に難しい作業です。
ここでは「失敗の少ないイメージの伝え方」を紹介します。
ホームページのデザインは企業の顔
ホームページのデザインで企業の印象は変わります。個人の好き嫌いではなく、「いかにビジネスにつなげるか」「いかに自社らしさを出せるか」がポイントとなります。
企業や組織のシンボルとなるコーポレートカラーが決まっている会社の場合は、その色をメインカラーにするとホームページ全体の統一感が出て、うまくブランディングできます。
デザイナーにデザインを伝えるコツ
イメージをデザイナーに伝える際、やみくもに漠然としたまま伝えるのではなく、自分の持っているイメージに近い、他社のホームページやデザインを伝えてみるとよいでしょう。
当然のことながら、「信頼感のある」「温かみのある」「ポップな感じ」など、言葉では人によって受け取る印象が違いますので、なるべく自分のイメージに近いホームページやデザインをデザイナーに見せることで、認識の違いを埋めることができます。
デザイナーの意見をちゃんと聞く
ホームページの収益性と人目を引く奇抜なデザインはまったく別の話です。他社と違ったデザインを求めているユーザーは、実はそんなに多くありません。「何とか目立たせて、ホームページを訪問したユーザーを逃がしたくない!」という思いから、このようなリクエストが来ることが多いようです。
実際にインターネットを利用する時を思い出してみましょう。他の会社と違ったデザインだからといって、有用な情報がないホームページを閲覧することがあるでしょうか?
多くの色を指定しない
多くの色をデザイナーではない素人が指定すると、ホームページ全体にまとまりがなくなってしまいます。なるべくコーポレートカラーを指定して、その他については、プロにお任せするようにしましょう。
また、色にはそれぞれ意味やイメージがあります。例えば、「赤は温かい」「青は冷たい」などです。このイメージの正反対の色を指定すると、ちぐはぐな印象のホームページになってしまうことがあります。ホームページのカラーは、デザイナーの意見も聞いて決めていきましょう。
写真素材は高解像度で
使用して欲しい写真素材などがある場合は、できるだけ解像度※の高いものを用意しましょう。解像度が小さくて困ることはありますが、大きくて困ることはありません。
※解像度
ディスプレイ上の画像データは、小さな四角の点(ピクセル)の集まりでイメージを表示しています。この四角の点が多ければ多いほど、画像が緻密できれいな画像(高解像度)になります。
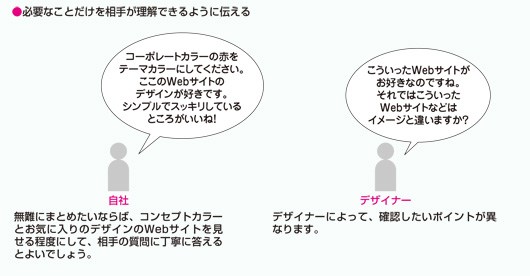
伝えるべきことだけを伝える
「デザインを失敗しているな…」と思うホームページを担当したデザイナーに話を聞くと、ほとんどの場合、クライアントからの要望が細かすぎるのが原因のようです。
テーマカラーと自分のイメージに合うサイトなどを伝えて、後はデザイナーが聞きたいことに対して答えるといった程度が無難です。
デザイナーにイメージを伝えるとき
仕事柄、デザイナーにイメージを伝えてデザインをしてもらう機会が多いのですが、はじめの頃は失敗の連続でした。「過去によいデザインをしたデザイナーなのに、どうしてこんなひどいデザインをするんだ?」と悩んだ経験もあります。
当時の筆者は、デザイナーとの距離感がうまくつかめていませんでした。どうしてもイメージを伝えすぎてしまうのです。そこで、筆者は現在「食べたい料理を料理人に伝える距離感」を意識しています。
料理を頼む感覚でデザインを注文する
料理を頼むときは「メニュー」と「苦手な食材を伝える」くらいが一般的です。
では、もしその際に調味料や調理方法まで事細かに注文するとどうなるでしょうか?
「肉じゃがに使う醤油はこれ、ジャガイモはこの大きさに切って、隠し味に昆布を入れて」と注文したとしたら、自分自身も料理にかなり参加しています。筆者は料理に関しては初心者ですので、初心者のエッセンスが入った料理が完成してしまいます。
過去の筆者は、これとまったく同じようにデザイナーにデザインを注文していました。「ここの色はこれで、ここの文字の書体はこれで」など、筆者も積極的にデザインに参加していたのです。
必要なことだけを伝えて、後はお任せに
せっかくプロのデザイナーに依頼しているのですから、プロのアイデアを利用したほうがお得です。
コーポレートカラーやイメージを伝えた後は、初心者があれこれ口出しするのではなく、プロのデザイナーにすべて任せてしまいましょう。

![[Vol.26]ホームページ制作のポイント-デザイン編のメイン画像](/wp/wp-content/uploads/2017/09/vol26_01-1.jpg)