[Vol.77]印刷の注意点
Webサイト(ホームぺージ)は、ブラウザで閲覧する以外にプリンターで印刷する場合もあるでしょう。
本節では印刷する上での注意点を解説していきます。Webサイト(ホームぺージ)を作った後では対応が困難なこともありますので、あらかじめ知っておいてください。
ブラウザでの表示と印刷の違い
[Vol.76]ブラウザによって表示が違うってホント?でブラウザによる表示の違いについて述べましたが、印刷した場合でもブラウザの表示イメージと異なって出力される場合があります。
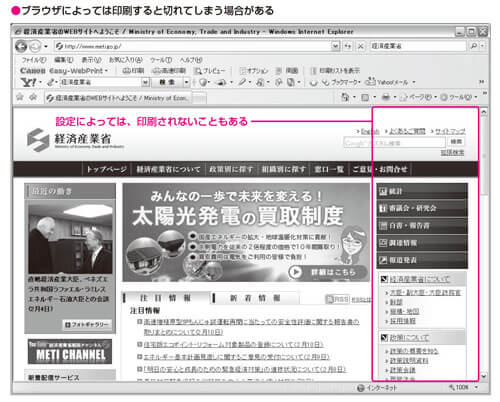
特に横幅サイズが大きいホームぺージの場合、ブラウザではスクロールすると見えるようになりますが、印刷の場合は右端が切れてしまいます。
一般的にはA4サイズの用紙で印刷することが多いと思いますが、特にA4縦で印刷する場合、モニタ画面のブラウザ上で見ていたときはちょうどいいサイズでも、印刷すると右端が切れてしまうことがあります。
ブラウザによっては、横幅が収まるようにサイズを縮小して印刷する機能がついている場合もありますが、機能自体がなかったり、設定方法がわからない場合もあります。
また、Webページは「巻き物」のようにスクロールする縦長のページも多いですが、用紙サイズ1枚分に収まらず複数ページに印刷する場合は、ちょうど改ページする部分のHTMLコーディングの具合によって、印刷したときの改ページの仕方が異なることもあります。
ホームぺージ完成後に印刷対応に修正するのはとても困難
印刷を考慮しないでWebサイト(ホームぺージ)を制作した場合、後から印刷対応に修正する作業はとても困難です。今まで幅広で広い面積を使って表示していたものを横幅を狭く修正するのは、ほぼ作り直しになるくらいの作業が発生します。
そのため、印刷対応にするかどうかは、事前にホームぺージ制作会社と相談して決めておいてください。
どちらを優先すべきか?
では、ブラウザでの見た目を優先するのか、それともそちらを犠牲にしてまで印刷を考慮するのか、どのように考えるのがよいでしょうか。
ホームぺージで縦横幅などのサイズを語るときには、「ピクセル(px)」という単位を使います。特に縮小機能などを使わない場合、「A4縦」の用紙で印刷したとき、横幅に収まるサイズはユーザーの余白サイズの設定によって異なるので一概には言えませんが、おおよそ「720px」前後と言われています。
A4縦で収まる横幅サイズでWebサイト(ホームぺージ)を作った場合、現在主流である17インチクラス(横:1280×縦:1024px)以上のモニタで表示すると狭い印象を受けてしまい、また一画面分で掲載できる情報量も少なくなってしまいます。
Webサイト(ホームぺージ)はパソコン画面上で見たときの情報伝達を最優先で考えて作成します。
そのため、印刷のためにそれを犠牲にすることはあまりお勧めできません。
技術的にはブラウザ上での表示イメージと印刷したときの表示を切り替えて作ることも可能ですが、どちらも考慮した作りにするとコストが割高になってしまいます。
どうしても印刷する必要がある場合は、例えば商品カタログのページや、会社概要の地図ページなど、印刷する可能性が高いと思われるページのみを限定して印刷対応に作る、または別途PDFファイルを用意するといった方法もあります。
優先度をよく考えて、印刷可否を検討するようにしましょう。

![[Vol.77]印刷の注意点のメイン画像](/wp/wp-content/uploads/2021/09/76.jpg)