[Vol.20]コンテンツの配置方法
ここでは、ファーストビューを意識していかにコンテンツを見せていくかを紹介します。
少し工夫するだけで、コンテンツの見られる確率が劇的に変わるのがホームページです。
ユーザーが迷わずに使いやすいホームページを設計していきましょう。
重要なコンテンツをどうやって伝えるか
まず、伝えたい情報がどうすればユーザーに伝わりやすくなるかをまとめてみます。
伝えたい情報は大きく
文字のサイズ、写真、イラストなどは大きく掲載されていると目を引きつけることができます。季節ごとのイベント、キャンペーン情報など重要なコンテンツは特に大きくして目立たせます。
イラストや写真を使用する
文字で「母の日の花束」と書くだけよりも、花束の写真を添えて掲載したほうがパッとイメージが湧きます。例えば、交通標識などにもイラストは用いられています。「警笛鳴らせ」の標識がすぐに思い浮かばない人でも、実際の標識を見れば「これは警笛鳴らせの意味だ」とすぐにわかるはずです。
重要ではない情報の排除
「木の葉を隠すなら森の中」という言葉があります。ある物を隠したいなら、同じ物がたくさんあるところに隠せば見つけにくくなるという意味です。
ビジネスでホームページを積極的に活用しようと思えば思うほど、ページにたくさんの情報を入れたくなりますが、必要以上に行うと、ユーザーが目的の情報にアクセスしにくい状況を生み出すことになりかねません。
コンテンツを配置するときのポイント
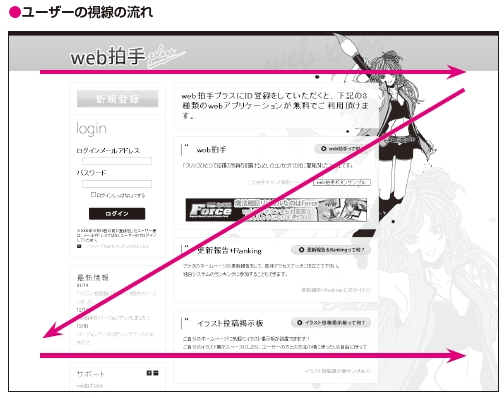
Zの法則
Webサイトは、一般的にZの字を描くように視線が動いていくと言われています。重要度の高い内容は、左上に配置していくのがセオリーです。
画面右に配置をすると見えないユーザーがいる可能性がある
小さなモニターを使用しているユーザーは、画面の右側が表示されません。つまり、重要なコンテンツを右側に配置すると気付かれないことがあるということです。
ターゲットが興味のあるコンテンツを目立たせる
ファーストビューには、ターゲットが興味のあるコンテンツを配置します。具体的には「サイズを大きく」「イラストや写真を使用」して、視覚的にわかりやすく配置することが重要です。
ホームページは書籍などと異なり、通常ここから読み進めていくというセオリーがありません。ターゲットに向けてわかりやすく、視覚的に訴えることはとても重要です。
ファーストビューはユーザー視点で
「ホームページにはユーザーが求める情報を掲載する」、突き詰めるとこの一言になりますが、これは(イメージFlashなど)ユーザーが求めない情報は掲載しないほうがよいと言い換えることができます。
ファーストビューでは、ユーザーが求めている情報を「見やすく(大きくしたり、イラストや写真を使用する)」「厳選して」出すことが大切です。

![[Vol.20]コンテンツの配置方法のメイン画像](/wp/wp-content/uploads/2017/05/vol20_1-1.jpg)