[Vol.10]ホームページ制作でやってしまう失敗例
現実には、「カッコいいホームページ=成果の上がっているホームページ」にはあまりなっていません。それどころか、カッコよくしたいがために余計に見づらいホームページになってしまっているところも多数あります。
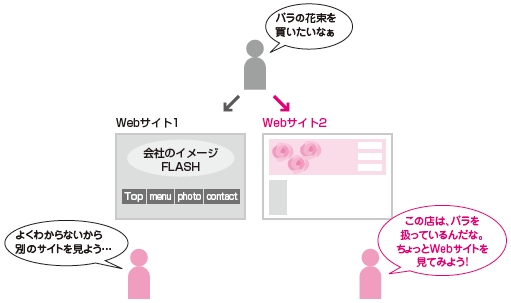
「カッコいいホームページ」と「使いやすいホームページ」
英語でお洒落に書かれたメニューが読めない
文字が小さくて読みにくい
上記のような経験はないでしょうか? ホームページで重要なのは、「ユーザーが知りたい情報をいかにシンプルに提供できるか?」という点にあります。自分好みのデザインは「ユーザーにとって見やすいか」を客観的な視点で確認してみることが大切です。
他社とは違うホームページとは?
「世の中に無数あるホームページに埋もれたくない!」という気持ちが強いと、他社とは違うホームページを作らなければという気持ちになります。
しかし、他社とは違うというコンセプトがあまりにも強いと、成果を上げるホームページからは、どんどん遠ざかってしまいます。
美味しいアイスを作りたければ、奇抜な「マグロ入りアイスクリーム」を作るよりもバニラアイスを工夫して作るほうが、本来の目的=ゴールには近いはずです。
「マグロ入りアイスクリーム」なら友人との話題にするために購入する人もいるかもしれませんが、ホームページの場合、見た目が目新しいという理由でそのサイトを見てみようと思う人はごく少数なのです。
使いやすさとデザインのバランスをチェックする
英語の表記にする必然性はあるか?
「contact」と書いてあるより「お問い合わせ」と書いてあった方が、瞬間的に「問い合わせ先はここだ!」と判断できます。
英語で表記するということは「わかりにくくなる」という対価を払うことになるので、よほどブランドイメージにこだわらなければ日本語にするのが得策です。

![[Vol.10]ホームページ制作でやってしまう失敗例のメイン画像](/wp/wp-content/uploads/2017/05/vol10_1-1.jpg)